「Webアプリを作るにはプログラミングスキルが必要」と思っていませんか?
実は今、AIの力とちょっとした工夫を使えば、プログラミング未経験でもメモ帳とブラウザだけでWebアプリを作ることができます。しかも、難しいソフトのインストールや専門的な環境構築も不要。
この記事では、AI + メモ帳で、誰でも始められる新しいWebアプリ開発の方法を、実例を交えながら解説します。
用意するもの
| ツール | 用途 |
| パソコン | ファイル作成・動作確認 |
| メモ帳(またはエディタ) | HTML/CSS/JavaScriptの編集 |
| AIツール(CopilotやChatGPT) | コード生成・修正 |
Windows標準の「メモ帳」でも可能ですが、Visual Studio Codeなどのエディターツールを使うと色分け表示で見やすく、より快適です。
Webアプリ作成のステップ
■ ステップ①:環境を整える
| ファイル名 | 内容 |
| index.html | アプリの構造・表示 |
| style.css | 見た目のデザイン |
| script.js | ボタンなどの動き |

新規作成でフォルダを作成し、「web-app」などわかりやすいフォルダ名をつけましょう。
メモ帳のアプリケーションを開き、上記の名前でファイルを保存しましょう。※保存時にファイルの種類を「テキストドキュメント」から「すべてのファイル」に変更するのも忘れずに。
※この段階ではまだ中身は空でOK。
■ ステップ②:AIに要望を伝える
次に、AI(CopilotやChatGPT)に次のように指示します。
[プロンプト例]
以下の機能を持つWebアプリを作りたいです。HTML、CSS、JavaScriptで分けてコードを出力してください。
【要件】
・目的toDoリスト
・項目と重要度と優先度と期日を入力できる「+」ボタンを押すと項目一覧として下に並ぶ
・重要度順に赤:高、黄色:中、緑:低 と色が付けられている。
・期日3日前になると、注意マークが表示される
・デザインはオシャレに
・「編集」と「保存」ボタンがあり編集が可能
・追加した項目はドラックで移動させることができ順番を入れ替えることが可能
AIはこの内容を理解し、3つのコード(HTML/CSS/JS)を形式別で出力してくれます。



■ ステップ③:コードを貼り付ける
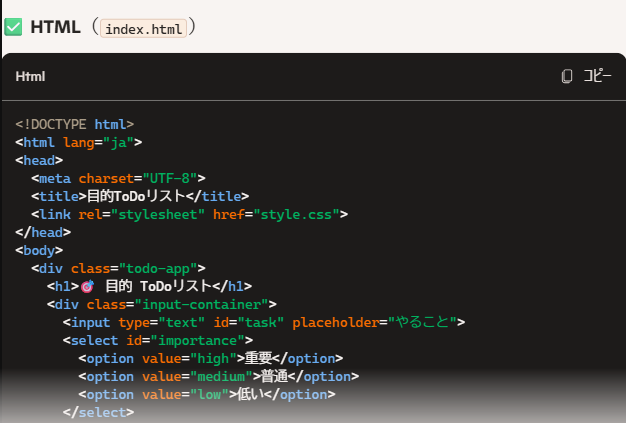
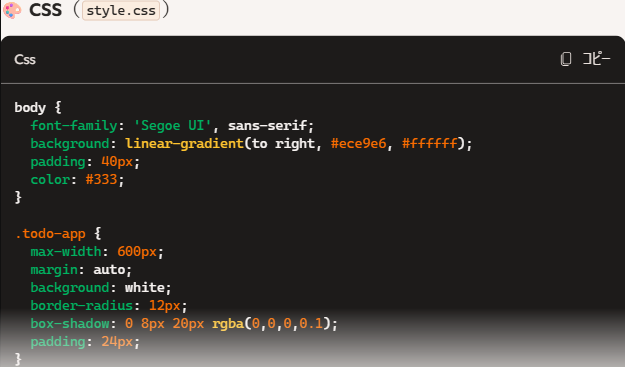
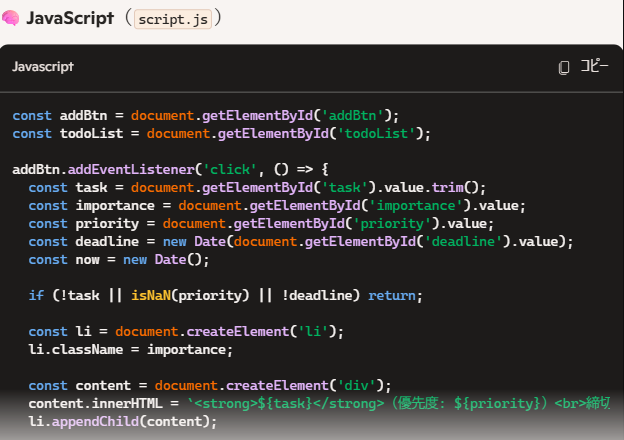
AIから出力されたコードを、各ファイルにコピー&ペーストで保存します。
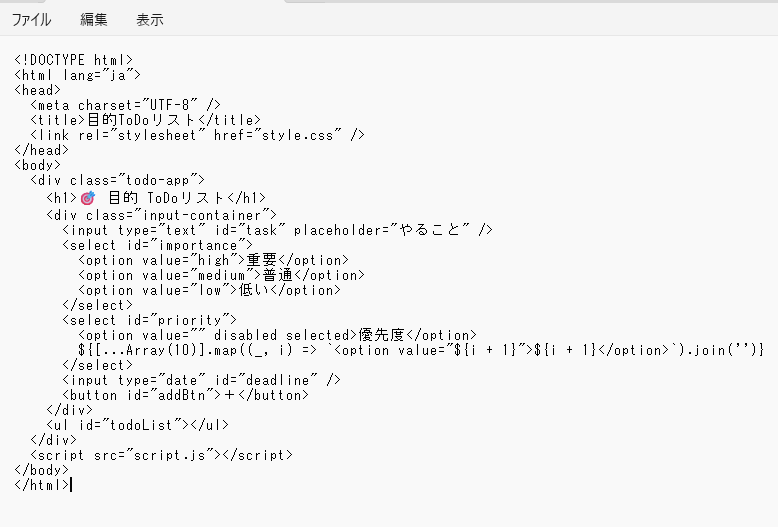
- • index.html → HTMLコード
- • style.css → CSSコード
- • script.js → JavaScriptコード

■ ステップ④:実行してみよう!
アプリを試すのはとても簡単です。
手順
- appフォルダ内のindex.htmlをダブルクリック
- お使いのブラウザ(ChromeやEdgeなど)が自動で開きます
- 動作確認!

動かないときは
• ファイル名や拡張子(.html, .css, .js)を確認 ※保存形式がテキストドキュメントになっていませんか?
• HTML内でCSS・JSが正しく読み込まれているかチェック
それでも動かない場合は、もう一度AIを使用して「動かないので改善してほしい」入力しましょう。
AIとの対話でアプリを進化させる
アプリが動くことを確認したら、次は改良フェーズへ!
AIに伝える追加要望の例
- デザインをおしゃれに整えて
- 優先度はプルダウンにして
- 背景はグレーにして
- 編集時には、項目、重要度、優先度、日付も変更できるようにして
など改良したい箇所や機能を具体的に投げかけてみましょう。
💡ポイントは「具体的に伝える」こと。AIはコードだけでなく、改善提案やアドバイスもしてくれます。
改めて書き出されたコードは、それぞれのファイルに上書きしましょう。
ファイルの編集は、ファイルを選択して「右クリック」→「メモ帳で編集」を選択することで、コードを編集することができます。
まとめ
プログラミングに自信がなくても、AI の力を使えば、誰でも開発者の一歩を踏み出せます。まずは「こんにちは」と表示される小さなアプリからはじめて、プログラムがどんなものか触れてみましょう。
応用することで解決できる課題もあるはずです。
あなた自身のアイデアをWebの世界で形にしてみませんか?












コメントを残す